

In an existing Angular application, type the following command: ng add igniteui-angularįor a complete introduction to the Ignite UI for Angular, read the getting started topic.
#Accordion ui install#
To get started with the Ignite UI for Angular Accordion component, first you need to install Ignite UI for Angular.
#Accordion ui how to#
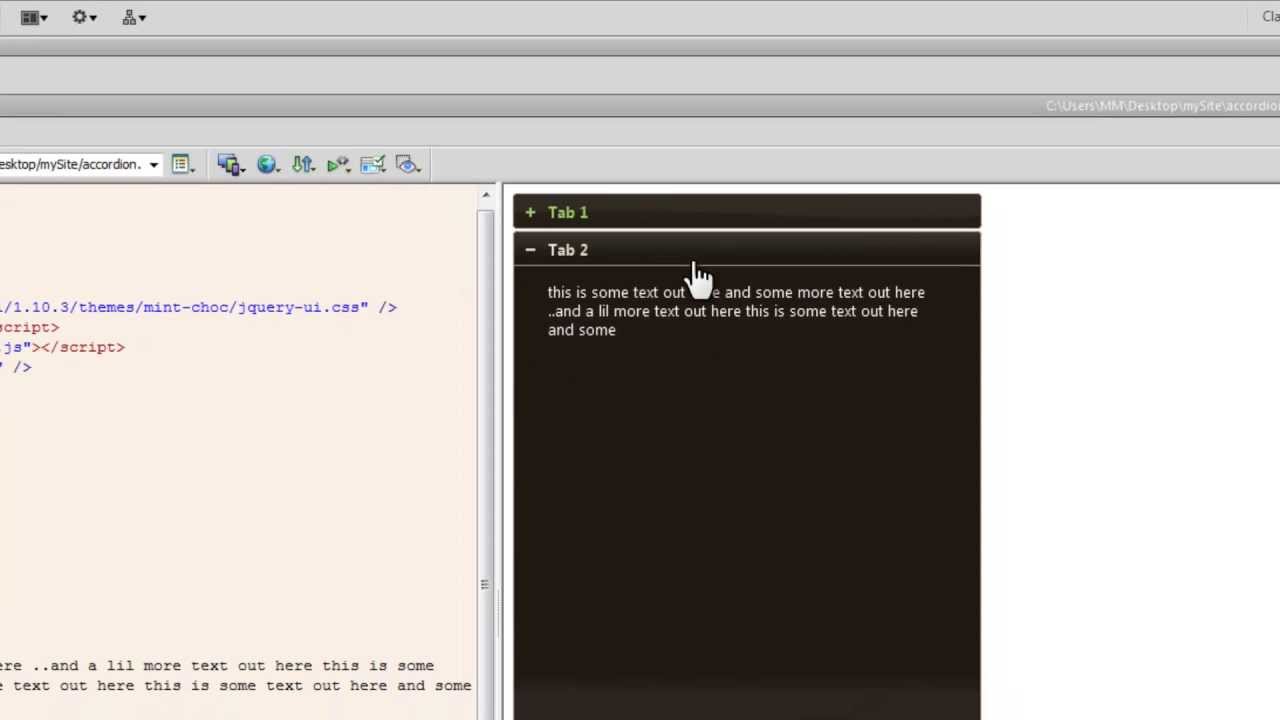
How to install angular accordion? Getting Started with Ignite UI for Angular Accordion Setting this prop enables control over the accordion. If true, expands the accordion, otherwise collapse it. If true, it removes the margin between two expanded accordion items and the increase of height. The switch button sets the singleBranchExpand property to toggle between single and multiple branches to be expanded at a time. If true, expands the accordion by default. The sample also demonstrates the two types of expansion behavior. In it, you can see how to define an igx-accrodion and its expansion panels.

This way you can read information more easily, without having to go back and forth between an automatically expanding and collapsing panel, which conceals the previously opened section every time.

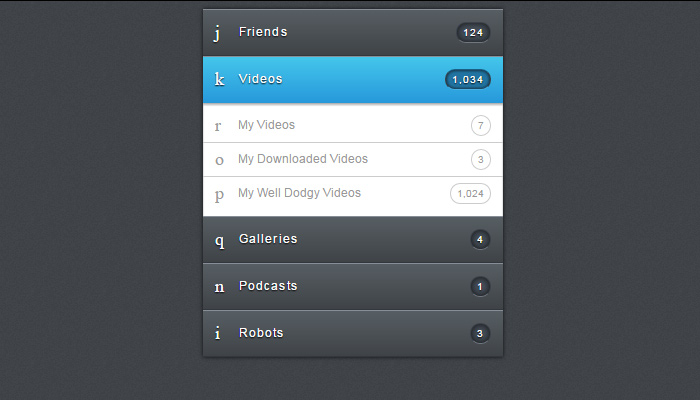
You can toggle each text block with a single click, while expanding multiple panels at the same time. It operates as an accordion, with individually working sections. The following is a basic Angular Accordion example of a FAQ section. Depending on the configuration, there can be a single or multiple expanded items at a time. Each one of those items can be toggled (expanded or collapsed) in order to reveal the containing information. Widgets: Accordion, Alert, Buttons, Carousel, Collapse, Dateparser, Datepicker, Datepicker Popup, Dropdown, Modal. Users are enabled to interact and navigate among a list of items, such as thumbnails or labels. It offers keyboard navigation and API to control the underlying panels' expansion state. The accordion is commonly used to reduce the need of scrolling across multiple sections of content on a single page. The Angular Accordion is a GUI component for building vertical expandable panels with clickable headers and associated content sections, displayed in a single container.
#Accordion ui code#
#Accordion ui windows#
The most important CSS styles for the accordion UI.Automated Testing Tools Test automation for Micro Focus UFT: Windows Forms Test automation for Micro Focus UFT: WPF Test automation for IBM RFT: Windows Forms You must choose a different icon to open and close, so that the userĢ. How to choose an icon to indicate expansion? An accordion is a lightweight container that may either be used. Open card, but there are different designs that prefer it the other way around. The accordion component allows the user to show and hide sections of related content on a page.

It happens that the open card was closed, to give way to the information of the next What happens if the user clicks on a collapsed card while another card is open? It should be used when users only need a few key concepts or descriptions Īn accordion always contains the category title, an expanded and a collapsed state,Īn icon indicating expansion, and the spacing between them.


 0 kommentar(er)
0 kommentar(er)
